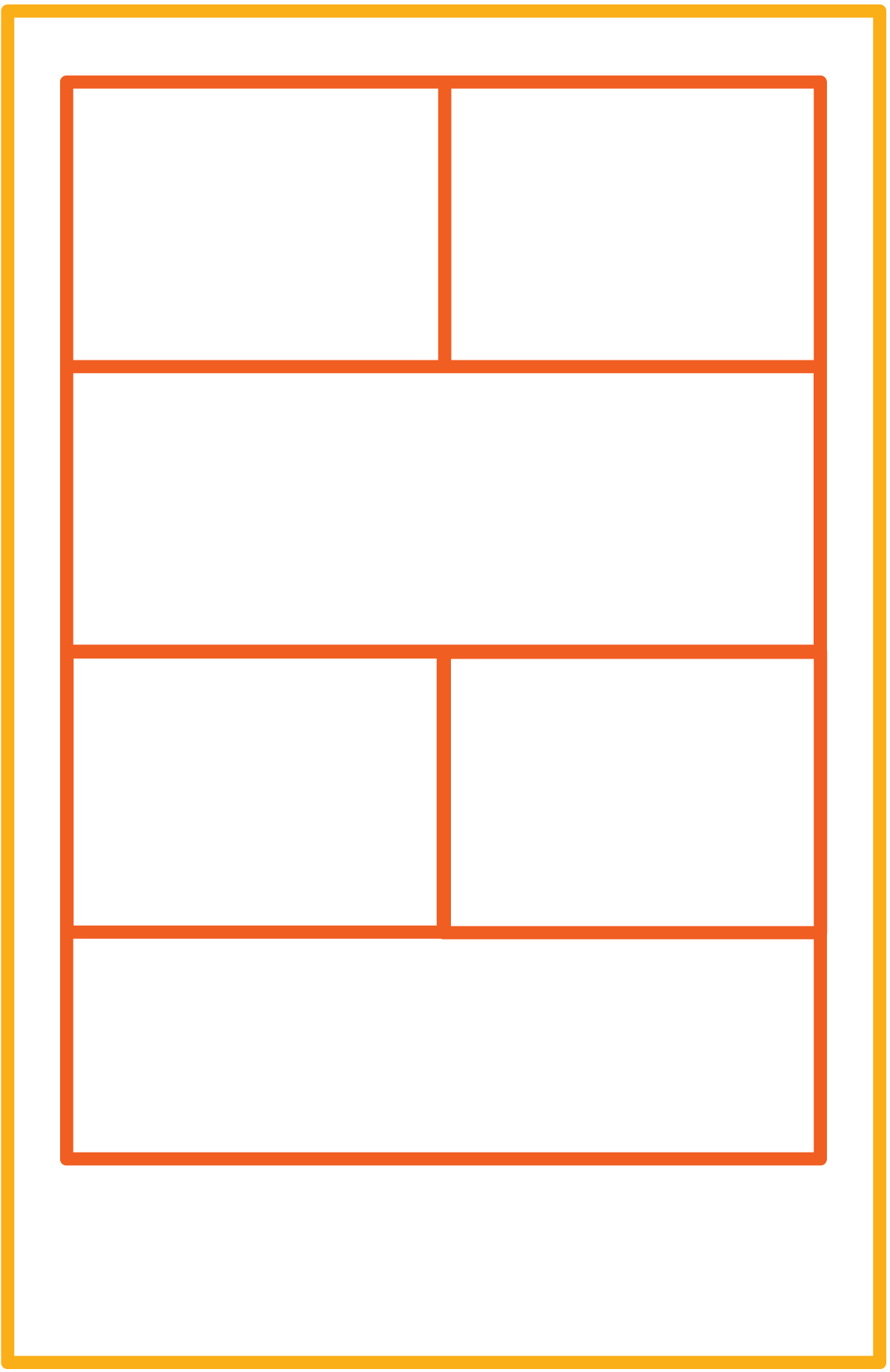
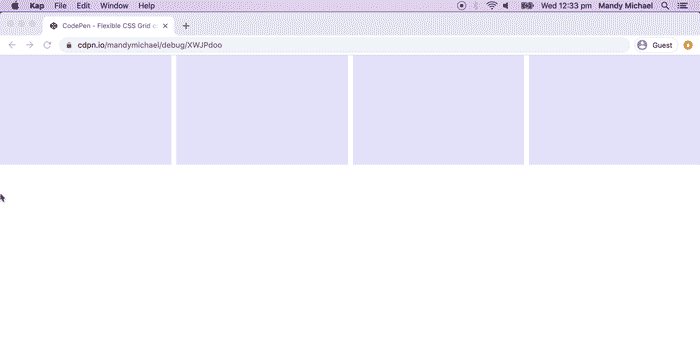
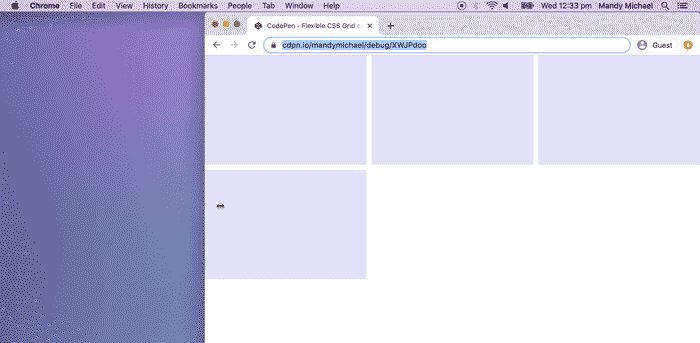
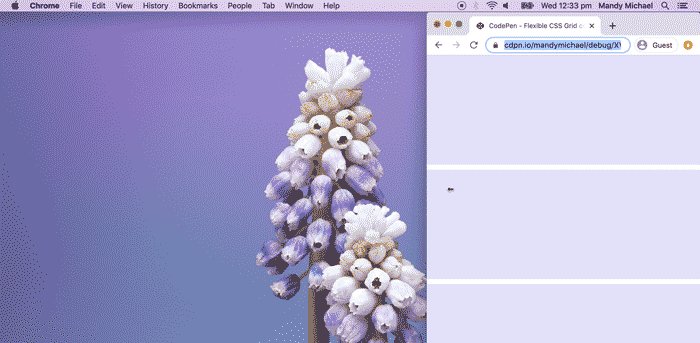
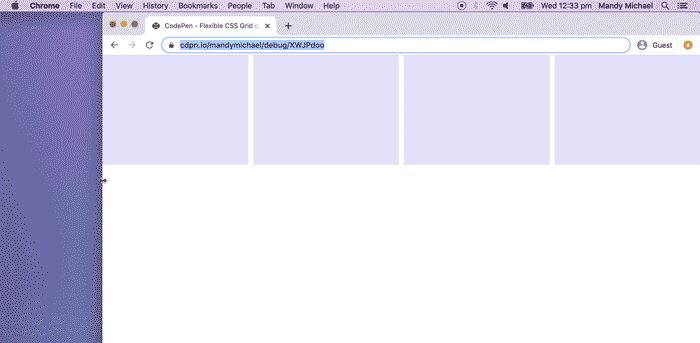
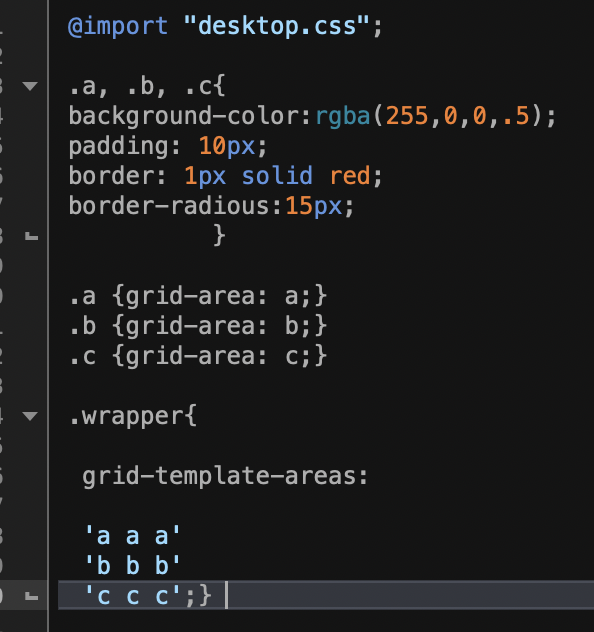
Create a responsive grid layout with no media queries, using CSS Grid | Css grid, Responsive grid, Grid layouts

Change order of items in CSS Grid without media queries - HTML & CSS - SitePoint Forums | Web Development & Design Community

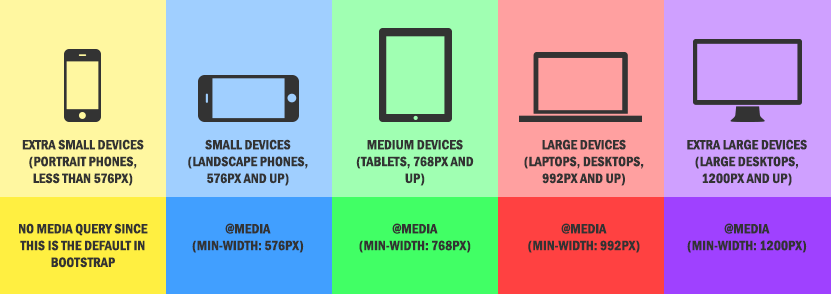
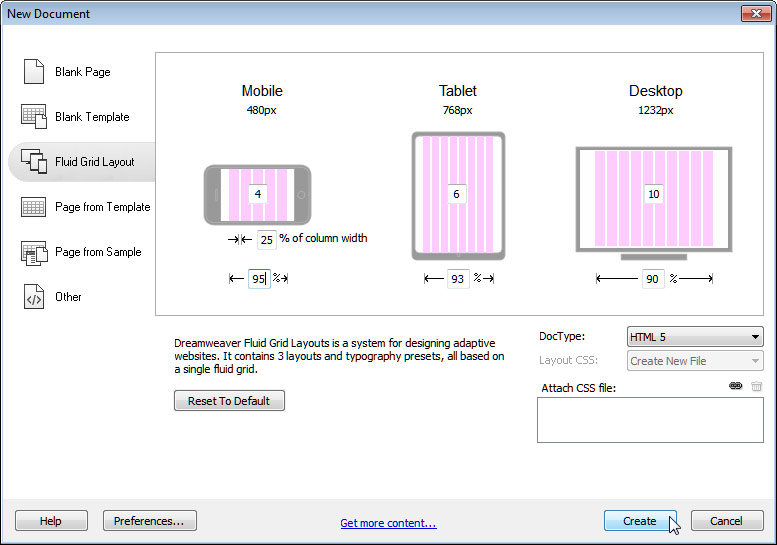
Cupón Udemy: Practical CSS3 Flexbox Media Queries & CSS Grid Mastery con 100% de descuento por tiempo LIMITADO - Facialix